BLACK FRIDAY / CYBER MONDAY
50 % sur tout le shop !
AVEC LE CODE : BLACKFRIDAY
Si vous voulez être capable de personnaliser certains éléments de votre blog ou de votre site, vous avez besoin de connaître un peu de CSS.
Connaître les règles du CSS est une chose, et je reviendrai sur quelques bases à connaître dans un autre article. Aujourd’hui, je veux surtout vous montrer comment et où éditer la feuille de style de votre blog.
Comment éditer sa feuille de style dans WordPress
Il y a plusieurs façon d’éditer sa feuille de style dans WordPress. Et certains me diront que oui! c’est super, dans WordPress il y a dans l’ onglet Apparences un “Editeur”. Cet éditeur vous permet d’accéder aussi bien à la feuille de style qu’aux fichiers php.
NON !
Non on édite pas ses fichiers à partir de là. Personnellement, je trouve que cet éditeur est une très mauvaise idée. Une mauvaise manipulation, un signe mal écrit, un faux pas…et vous risquez l’Ecran Blanc de la Mort qui Tue. En gros vous êtes mis à la porte de votre back-office WordPress et pouvez observer un bel écran blanc en place de votre site. Dans ce cas il faut se connecter via FTP pour aller corriger l’erreur dans le fichier en question (et donc se souvenir de son erreur…vous voyez le topo).
En outre, si vous n’avez pas de thème enfant et que vous éditez directement votre feuille de style ici, à la prochaine mise à jour de votre thème, vous perdrez tout.
Utiliser un plugin pour éditer le css : Jetpack
- Cliquer sur l’onglet Jetpack
- Dans Réglages activez “CSS personnalisé”
- Allez dans l’onglet Apparences, une option “Modifier le CSS” est apparue.
- Ajouter vos règles de CSS dans l’éditeur
- Cliquez sur enregistrer la feuille de style
Utiliser son thème premium ou un builder pour modifier facilement le CSS
Si vous avez un thème premium, il se peut que votre thème possède une sorte de tableau de bord qui lui est propre et où vous pouvez choisir vos couleurs, vos polices, insérer votre logo etc.
Souvent dans ces panneaux à options, les développeurs ajoutent un encart appelé Quick CSS ou Custom CSS.
Il vous suffit d’ajouter vos règles à cet endroit et d’enregistrer. Aussi simple!
Pour les builders, dans l’onglet “personnalisation” il y a parfois l’option pour ajouter son propre CSS mais de plus en plus de builders proposent également l’option de customiser le CSS pour une page unique et pas forcément pour tout le site.
J’aime assez cette solution car elle me permet d’être plus organisée et de moduler plus facilement mon code. Voilà à quoi cela ressemble avec le builder Beaver Builder:


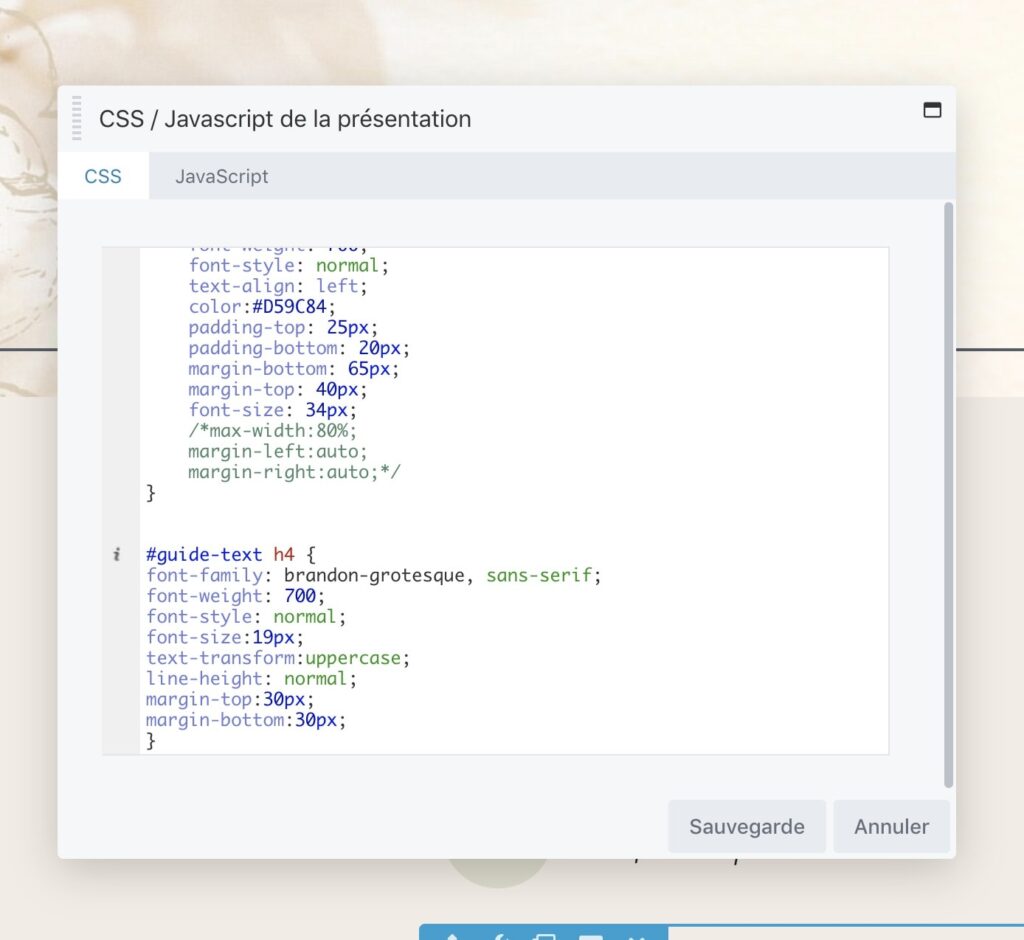
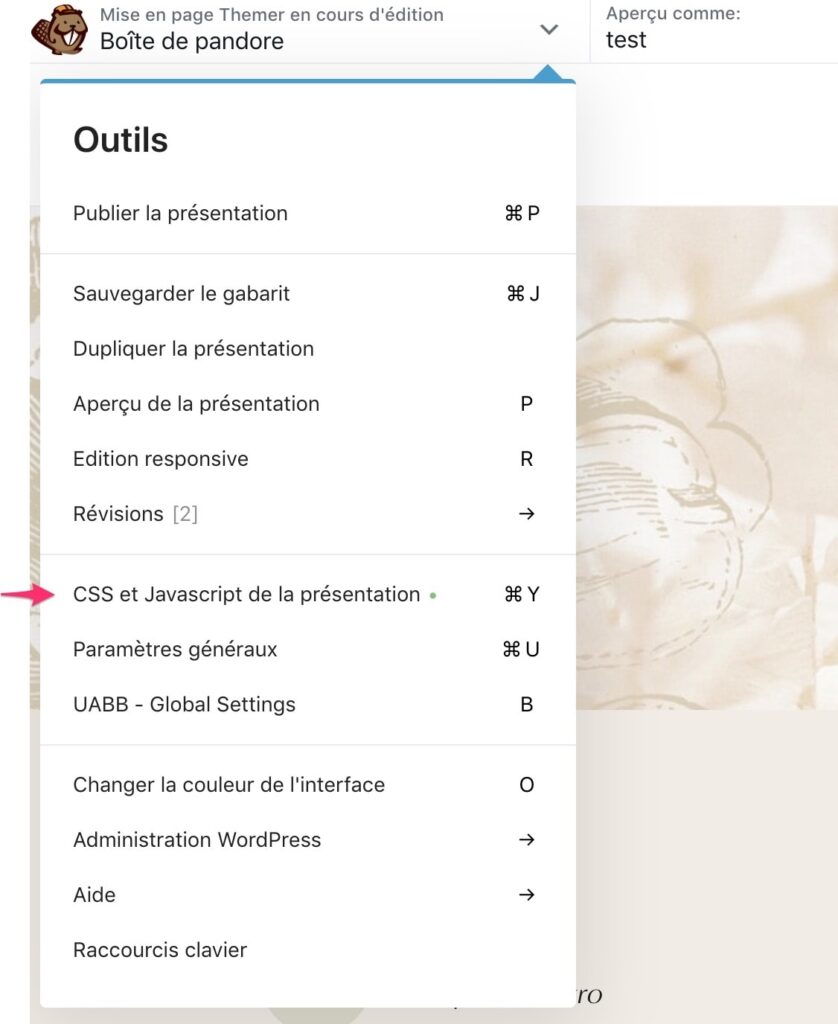
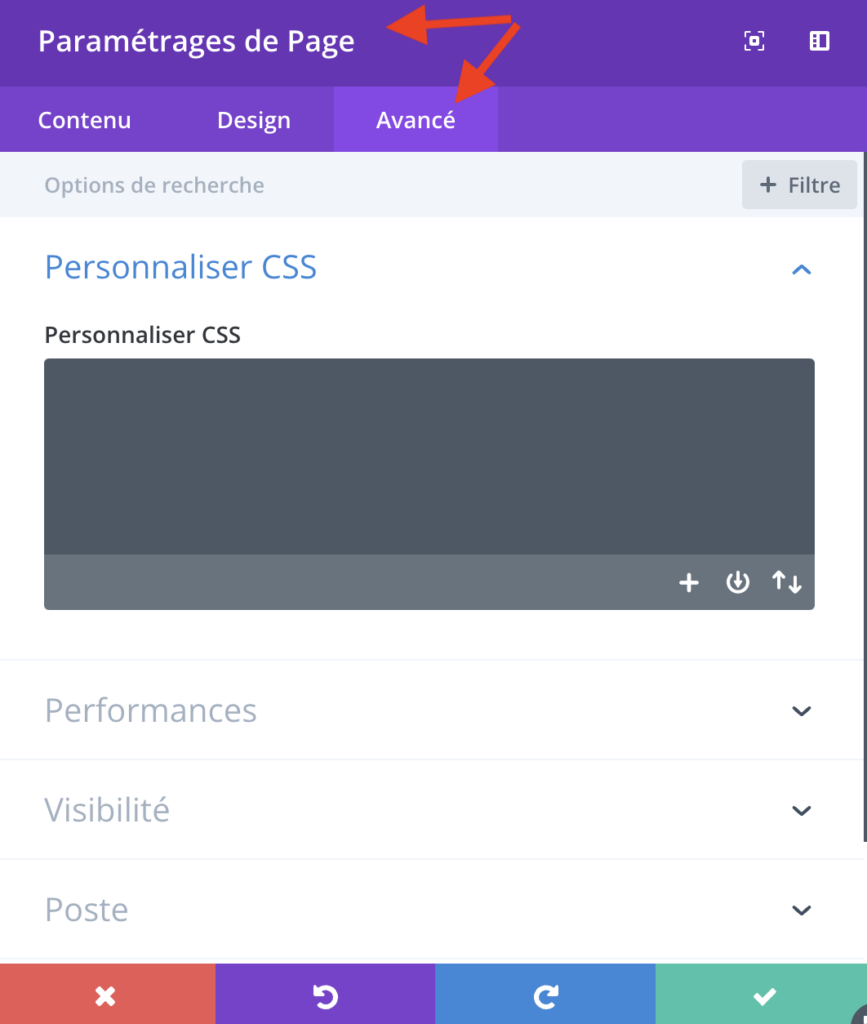
Avec le builder Divi, il y a plusieurs solutions pour éditer le CSS:
On peut l’éditer :
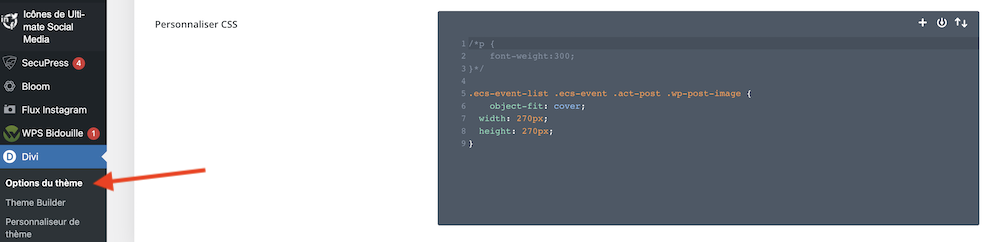
- Directement dans les “options du thème”
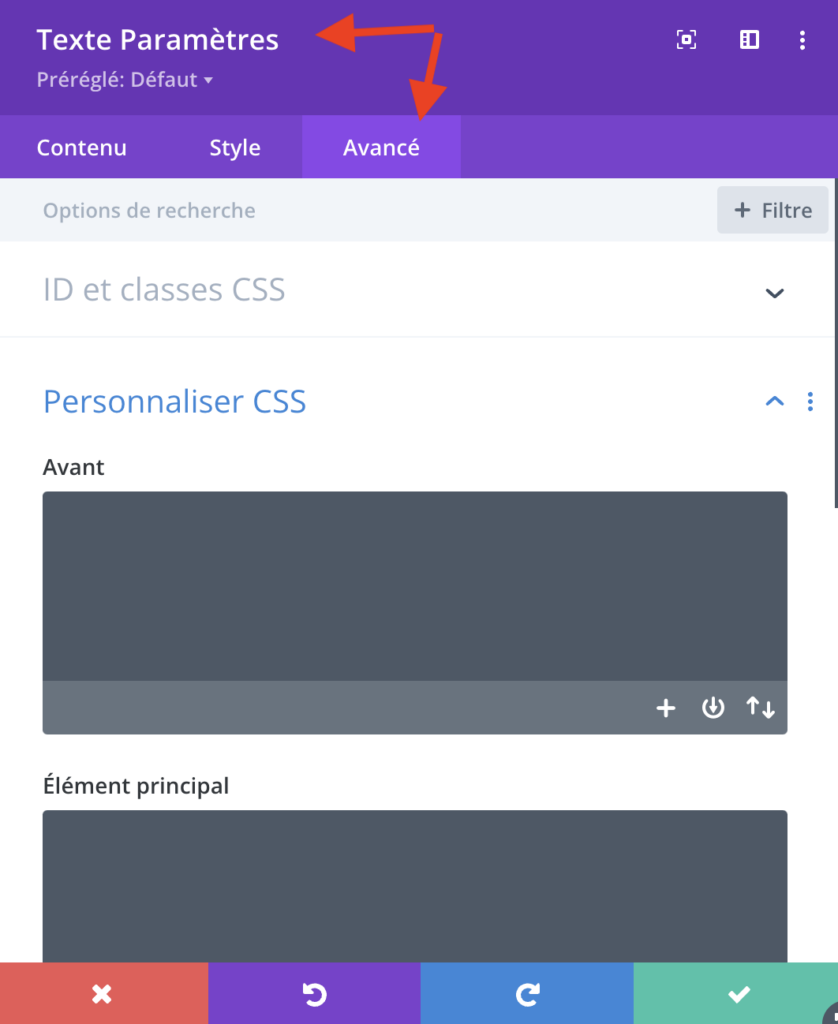
- Au sein des modules mêmes
- Dans les paramètres des pages individuelles.
Cela dépend de ce qu’on souhaite faire et j’aime assez qu’on puisse cibler différents endroits. J’utilise les paramètres Divi quand je souhaite styliser quelque chose globalement sur le site, le module quand je veux cibler un module spécifique enfin quand je souhaite appliquer le CSS uniquement à une page ou un template de page la dernière option est pratique car je sais que je n’aurais pas de mauvaise surprise à d’autres endroits du site si par hasard j’avais mal ciblé ma classe ou mon ID.



Via FTP en modifiant sa feuille de style css
Pour ceux qui gèrent les fichiers de leur site via FTP (je recommanderais Filezilla que je vais utiliser dans cette vidéo) vous pourrez accéder à la feuille de style afin d’y appliquer vos changements.
Ressources: Filezilla – Textwrangler
Articles similaires
calliframe
calliframe
Je suis Christelle
Web designer, graphiste, créatrice de templates Showit. Mon objectif est de t'aider à te démarquer en ligne tout en te simplifiant la vie.
MENU
ressources
retourner sur le blog
mes services
boutique de templates showit
Laisse moi un commentaire
Laisser un commentaire Annuler la réponse
Apprends à utiliser Showit
Télécharge ce guide gratuit pratique et "visuel". Il te permettra de faire le tour de la plateforme Showit et commencer à l'utiliser sans regarder des heures de tutos !
Je télécharge le guide
35 pages . Pas de blabla
Direct à l'essentiel
calliframe © 2013-2023 site réalisé avec amour par moi !
Politique de confidentialité
CGV
Suivez-moi !
Menus
Créatrice de sites internet depuis 2013, je t'aide à créer ton site Showit ou WordPress grâce à mes templates ou à mes formations en ligne. Tu peux également faire appel à moi en 1:1.
Mentions légales
rencontrons-nous !

MERCI !!! Tu m’a éclairé !!! Je suis en train de construire mon blog et je découvre le CSS. Avec ta vidéo j’ai tout de suite compris le fonctionnement alors que je faisait des recherches depuis de longues heures !! Simple rapide et efficace ! Je vais tout de suite lire tes autres articles !!!
Merci! Ravie d’avoir pu t’aider. N’hésites pas à me dire quand ton site sera en ligne! Je suis toujours curieuse de découvrir les réalisations des autres.
Salut!
J’étais déjà pas mal passée sur ton blog qui m’a beaucoup aidé!
Je me met plus sérieusement au design de mon blog, et j’ai lu des tonnes de site… j’aurais dû commencer par ta vidéo qui est on ne peut plus claire!
J’ai quand même quelques petites questions si tu veux bien m’aider:
– En changeant dans le FTP il ne faut pas de thème enfant?
– Si on change via le thème (j’ai un premium) ou via jetpack, à la prochaine MAJ cela ne risque pas de s’effacer?
– Si l’on crée un thème enfant, il faut copier coller le fichier CSS en entier dans le thème puis le modifier à partir de là ? ou juste copier les bouts que l’on souhaite modifier?
Merci beaucoup pour ton aide par avance!
Bonjour Cecilia, Le FTP et le thème enfant sont deux choses différentes. Le FTP te permet d’accéder aux dossiers et fichiers de ton WordPress. Dedans tu as le thème que tu utilises et effectivement il vaut mieux passer par là si on veut modifier des fichiers. Il n’est jamais bon d’utiliser l’éditeur que l’on trouve dans le back-office de WordPress. Mais si tu modifies via FTP des fichiers sur ton thème “parent” à la prochaine mise à jour celui ci risque de perdre tes changements. Il vaut mieux donc créer un thème enfant qui ne fonctionnera que si le thème parent est toujours là, mais c’est le thème enfant que l’on active dans l’onglet “Thèmes”.
Si tu changes le css via jetpack à la prochaine mise à jour, pas de soucis, tu gardes bien tes modifs, mais si un jour tu ne veux plus jetpack (on ne sait jamais…genre tu as eu des ennuis avec et tu en as marre 😉 #vécu ) tu perdras donc tes modifications. Je préconise donc plus un thème enfant.
Si on crée un thème enfant, il ne faut pas copier-coller toute la feuille de style css, il faut “appeler” celle du thème parent. Pour créer ton thème enfant: dans wp-content>themes , créer un dossier en lui donnant le nom de ton thème enfant (ex:voyageurs) , crée un fichier que tu appelles style.css (utilise un éditeur comme textedit ou textwrangler) et mets le dans le dossier de ton thème enfant et sur ta feuille css mets:
/*
Theme Name: voyageurs
Description: Ceci est un thème enfant pour le thème (nom du thème parent)
Author: Le nom de l'auteur
Template: nom exact du thème parent
*/
@import url("../nom-du-thème-parent/style.css");
/*------------------ Commencer à coder sous cette ligne-------*/
Et tu ajoutes juste le css que tu modifies sous la ligne. Attention j’ai déjà vu quelques thèmes premium qui avaient une spécificité pour créer un thème enfant..Mais normalement ceci est la marche à suivre.
Bon courage!
Oh là là MERCI MERCI MERCI Christelle pour cette longue explication!
Pour le FTP vs le thème enfant, j’avais compris la différence, j’ai dû mal m’expliquer…Merci!
Dans mon thème il y a déjà un thème enfant de crée, avec feuille css mais je n’ai pas fouiné plus que ça. Je voulais être sûre de faire mes modifs au bon endroit…
En tout cas mille fois merci encore une fois, c’est hyper clair!
Je viens de découvrir ton blog et je l’ajoute dans mes favoris, tu fais un sacré travail (et moi j’ai de la lecture maintenant) !
J’ai une question pratique 🙂
J’adore la police d’écriture que tu as utilisée pour écrire “blog wordpress” sur la photo en haut de ton article.
Tu pourrais me donner son nom ?
Merci et encore bravo pour ton blog
Bonjour claire! Merci pour ton petit mot! 🙂 La police est Alegance Typeface que l’on peut trouver sur creative market.
Bonjour,
Je viens d’arriver sur WordPress et je dois l’admettre, je suis parfois un peu perdue. J’aimerais faire des modifications sur mon site, sur le CSS notamment (mais je voudrais aussi installer un widget sur une page).
Je me suis engagée sur la version totalement gratuite de WordPress, celui est-ce possible malgré tout ? Puis-je accéder à mes fichiers … et comment ?
Ma question est probablement un peu simplette, mais je ne trouve l’information nulle part. Ai-je raté une étape ?
Merci d’avance pour ta réponse !
Bonjour Lauriane, malheureusement sur la version gratuite tu es très limitée. Tu peux modifier le CSS en achetant une option normalement. Mais ce n’est pas gratuit. Quant-à ajouter un widget sur une page là encore, tu ne peux pas en mettre hors des zones de widgets déjà définies (sidebar et footer en général). Pour avoir une vraie liberté il faut que tu prennes la version auto-hébergée de WordPress et donc que tu achètes hébergement et nom de domaine. J’espère que ça t’éclaire. 🙂
Bonjour,
Merci bcp pour l’article 🙂 !
Bonjour,
Super article !
J’en profite aussi pour vous présenter le plugin WordPress Anym live editor, vraiment simple et pratique pour éditer son code CSS (et il marche également pour la SCSS et Javascript, avec la possibilité d’utiliser un système de fichiers pour mieux organiser son code).
Oh la mine d’or ! En revanche, TextWrangler ne fonctionne pas avec les dernières versions de macOS… As-tu un autre éditeur gratuit à conseiller ?
Merci beaucoup et stay safe !
J’utilise CotEditor à la place de textwrangler à cause de ça désormais.